自分のサイト、動きが少なく寂しいなぁとかねてから気になっていたため、
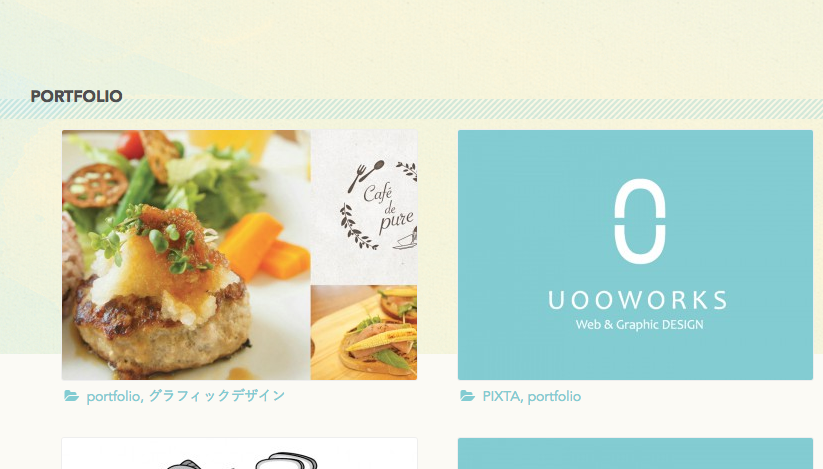
ポートフォリオ一覧の画像にマウスオーバーした時、リンク画像が拡大するようにしてみました。
ポートフォリオの画像を配置してリンクを貼る

ポートフォリオ一覧の画像は、
<div class=”scalearea”>
<a href=”<?php the_permalink();?>”>
<?php if(has_post_thumbnail()): ?>
<?php the_post_thumbnail(‘portfolio_thumbnail’, array( ‘class’ => ‘scale’ )); ?>
<?php endif; ?>
</a>
</div>で呼び出しています。(portfolio_thumbnail部分はfunction.phpに任意で設定しました。)
imgにclass=”scale”を追加しました。
ブラウザで見ると下記のような記述になっています。
<div class=”scalearea”>
<a href=”http://exsampleindex.com”>
<img src=”http://exsample.jpg” alt=”exsample” class=”scale”>
</a>
</div>CSSで動きを設定
.scalearea {
overflow: hidden;
}
.scale {
-moz-transition: 0.2s linear;
-webkit-transition: 0.2s linear;
-o-transition: 0.2s linear;
-ms-transition: 0.2s linear;
transition: 0.2s linear;
}
.scale:hover {
-webkit-transform: scale(1.1);
-moz-transform: scale(1.1);
-o-transform: scale(1.1);
-ms-transform: scale(1.1);
transform: scale(1.1);
}- マウスオーバーした時の画像の状態
- transform: scale(1.1) ・・・ 1.1部分に拡大率を入力。1が100%。1.1は110%。
- 上記の状態になるまでの動き
- transition: 0.2s linear; ・・・ 0.2秒で、一定速度(=liner)で、を意味します。
- 拡大した画像が.scaleareaからはみ出ないようにする
- .scaleareaにoverflow:hidden;を記述しました。
参考
raining-『CSS:CSS3の「transform:scale()」でhoverした時に画像を拡大する』
このブログ記事を参考にさせて頂きました。
ありがとうございました。