以前ファッションアプリの紹介カードのデザインをした時に作成したイラストです。
まずは手描きで下書き

ノートに、またはペンタブレットでPhotoshopのカンバスにどんどん絵を描きます。
イメージを膨らませる作業です。
並べてカードのパターンに

ちょっと色を付けたり並べ替えたり調整して、カードの背景に使ってもかわいかったです。

ショップネームなどを入れたらカードに。
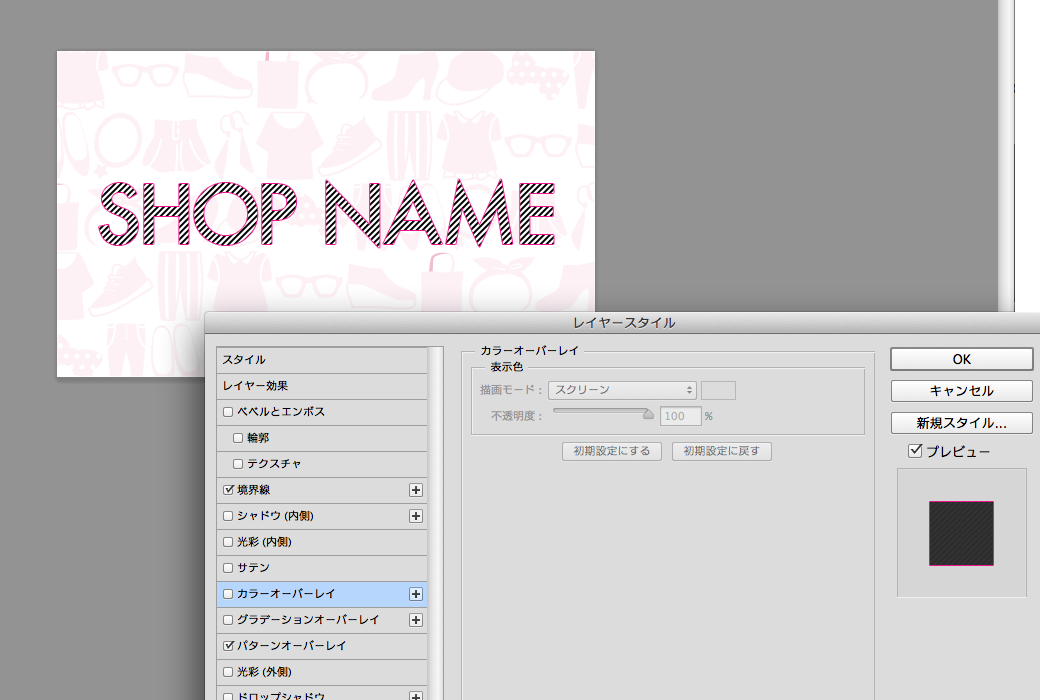
Photoshopで、レイヤースタイルのモノクロのパターンに任意の色をつけたい時は…
例えばこのブラックの斜線のパターンを、ブラックではなく任意の色に見えるようにしたい時です。

カラーオーバーレイを適用する
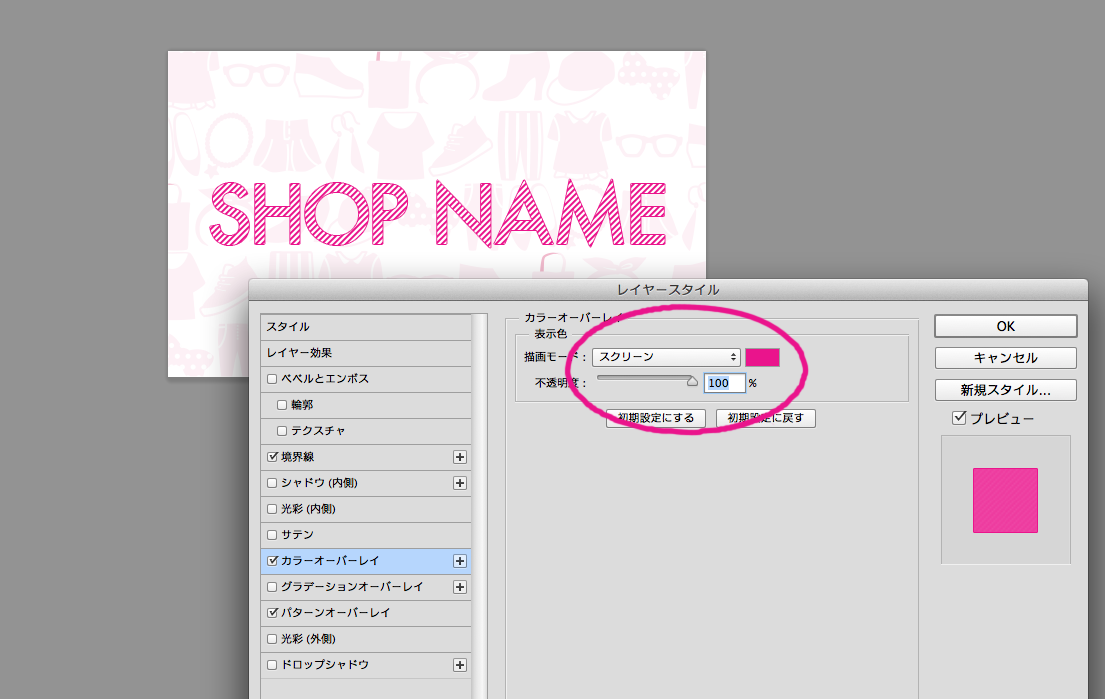
パターンを適用したレイヤーに、レイヤースタイル→カラーオーバーレイ→任意の色でスクリーン100%を適用します。

なりました。