先日、[WordPress]アイキャッチ画像が無い時、特定の画像を自動で表示させたいという記事を書いたのですが、
この方法より基本的なWordpress関数があることに気づいたので記録しておきます。
アイキャッチ画像を表示する関数
WordPressでアイキャッチ画像を表示させる関数は、
<?php if(has_post_thumbnail()): ?> //この投稿にアイキャッチ画像がある場合
<?php the_post_thumbnail('○○○○○○_thumbnail'); ?>です。
○○○○○○の部分には、自分でfunctions.phpに設定したアイキャッチ画像の名称を入れます。
ちなみにわたしのサイトの場合は、functions.phpに下記のように画像サイズを設定して使い分けています。
//アイキャッチ画像
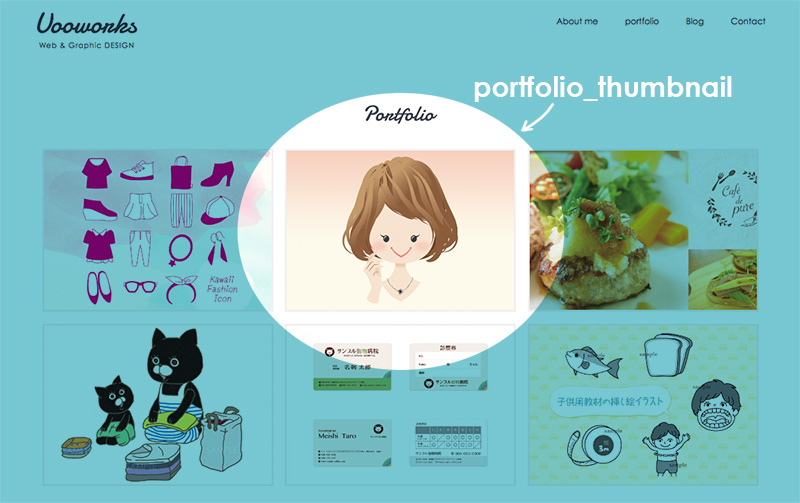
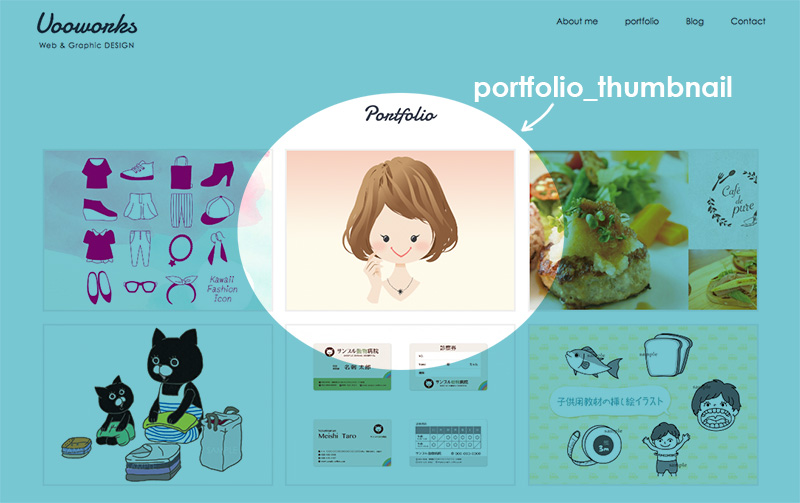
add_image_size('portfolio_thumbnail', 1000, 441, true);
add_image_size('index_thumbnail', 800, 494, true);
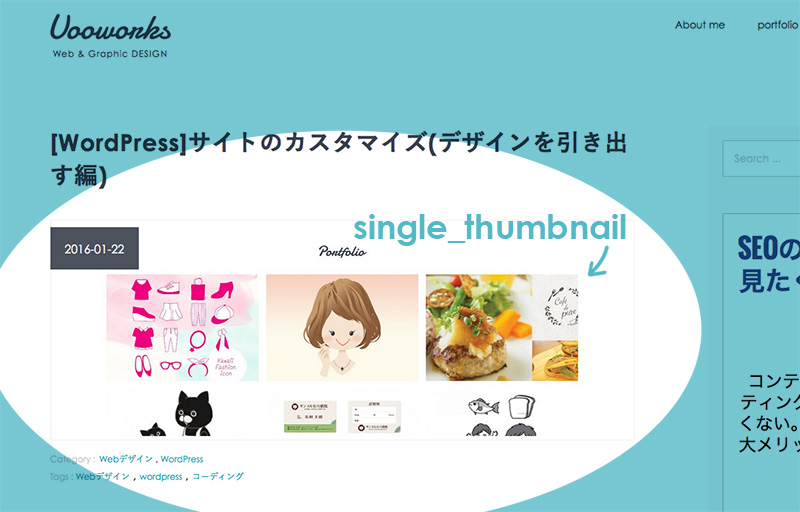
add_image_size('single_thumbnail', 1200, 441, true);関数の最後に”true”となっているのは、元の画像をこのサイズで切り抜く、という意味になります。
なので例えば、メディアにアップロードする時「single_thumbnail」として使用するであろう画像は必ずw1200以上のサイズでアップロードします。
このサイトはレスポンシブデザインなので、画面幅いっぱいに表示されても画像が劣化しないように画面切り替わりのタイミングに合わせて画像サイズも決めています。
アイキャッチ画像が”ない場合”を指定する関数
<?php else: ?> //もしアイキャッチ画像がない場合は、
<img src="<?php echo get_template_directory_uri(); ?>/images/○○○○○○.jpg" alt="no image"> //この画像を表示させます上記のようにphpファイルに記述しておけば、アイキャッチ画像がない場合自分で指定した画像を表示させることができます。
ちなみにこのサイトのindex.phpには下記のように記述しています。
<?php if(has_post_thumbnail()): ?> //もしこの投稿にアイキャッチ画像があれば
<a href="<?php the_permalink(); ?>">
<?php the_post_thumbnail('portfolio_thumbnail'); ?>
</a>
<?php else: ?> //もしこの投稿にアイキャッチ画像がなければ
<a href="<?php the_permalink(); ?>">
<img src="<?php echo get_template_directory_uri(); ?>/images/no-image.jpg" alt="no image">
</a>
<?php endif; ?>まとめ
WordPressはカスタマイズの自由度が高いので、同じ結果を表示させるためにでもさまざまなアプローチがあるのですね。
自分の一番作業のしやすい、間違えない方法を今後も探したいと思います。