トップページで、過去の埋もれたportfolioも表示できるようランダム表示に変更しました。
portfolio一覧は、9記事をflexboxで3つずつに並べています。
日頃の更新作業は、portfolioに記事を新規追加するときカテゴリーに”portfolio”を設定するようにして仕分けています。
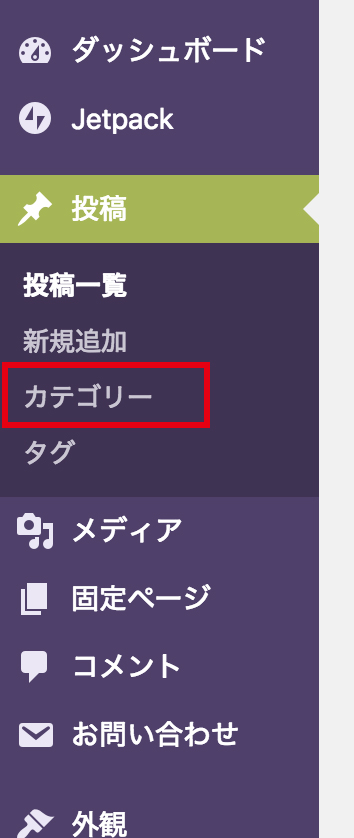
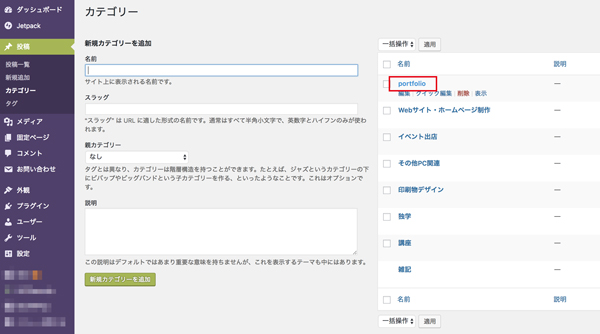
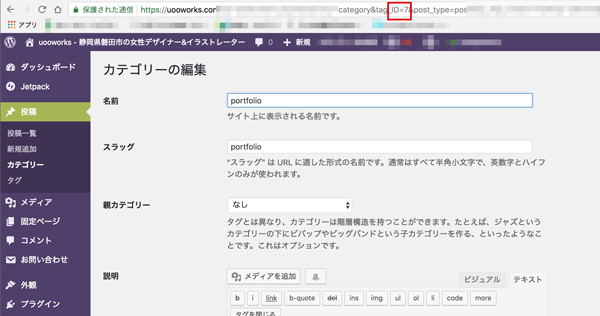
カテゴリーIDの調べ方



ちなみにカテゴリーのIDは下記の手順で調べられます。
ランダム表示のコード
コードは下記の通り。
<div class="container">
<ul>
<?php
$the_query = new WP_Query( array(
‘orderby’ => ‘rand’, //ランダム表記にする
‘posts_per_page’ => ‘9’, //9記事表示する
‘cat’ => ‘7’, //カテゴリーID7の記事のみ表示する
) );
if ( $the_query->have_posts() ) :
while ( $the_query->have_posts() ) :
$the_query->the_post();
?>
<li>
<?php if(has_post_thumbnail()): ?>
<a href="<?php the_permalink(); ?>">
<?php the_post_thumbnail(‘index_thumbnail’, array( ‘class’ => ‘scale’ )); ?> //function.phpで設定したindex_thumbnailを表示
</a>
<?php else: ?>
<a href="<?php the_permalink(); ?>">
<img src="<?php echo get_template_directory_uri(); ?>/images/no-image.jpg" alt="no image"> //アイキャッチ画像がない場合はno-image.jpgを表示
</a>
<?php endif; ?>
</li>
<?php endwhile; ?>
</ul>
<?php
endif;
?>
<?php wp_reset_postdata(); ?>
</div>ランダム表記にする前、query_postsという関数でportfolioを一覧表記していました。
しかし今回修正するにあたり調べていたところ、下記のページで
一般的な投稿の取得には、WP_Query または get_posts を使ってください。
query_posts の代わりに次のようにすることを強く推奨します:テンプレートタグ/query posts
との記述を見つけ、WP_Queryでの書き方がないか探し今回の記述になりました。