モックアップ作成時使用したPhotoshopの機能を自分用メモ。
Photoshopの機能、『Vanishing-Point』
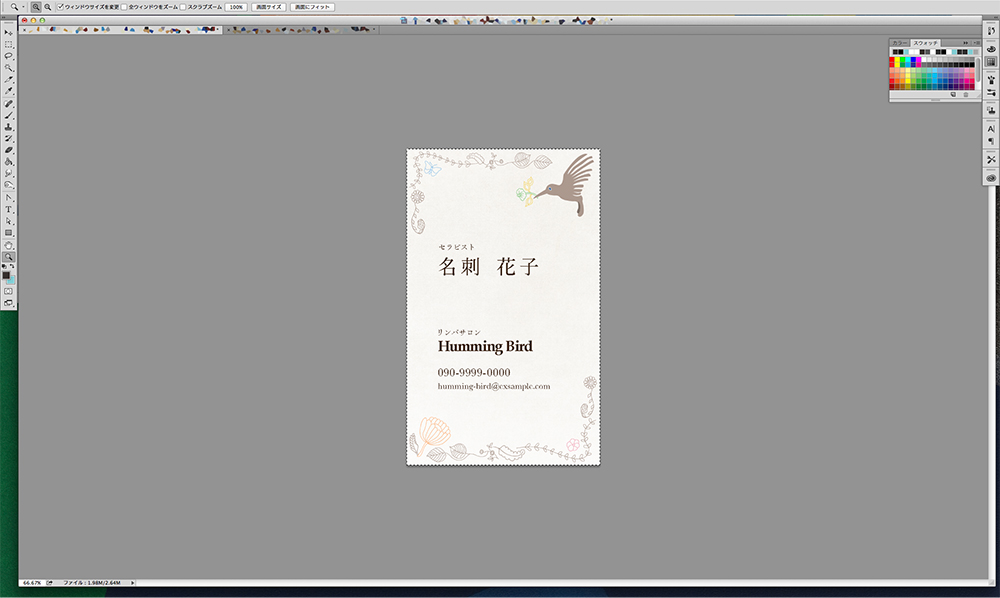
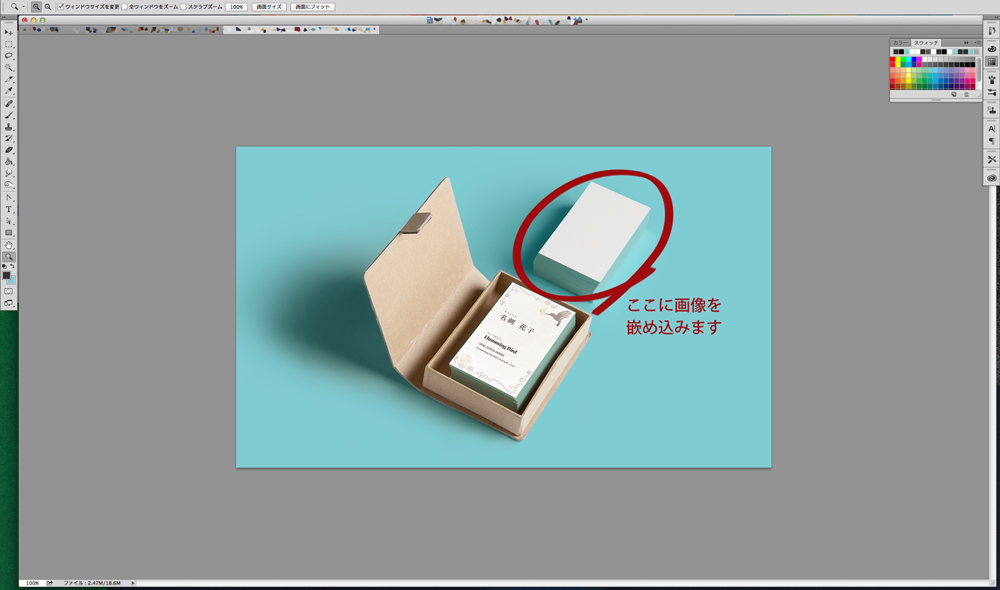
今回名刺のモックアップ用に、あらかじめダウンロードした名刺台紙に自分の作成した名刺デザインを嵌め込みました。
モックアップのダウンロード先
Pixeden.com : Psd Business Card Mock-Up Vol22
Vanishing-Pointとは
ある画像の中の”面”を指定し、そこに任意の画像を貼り付けたり、貼り付けた画像を編集したりできる機能だそうです。
名刺デザインを貼り付ける手順

まず貼り付けたい方の画像をコピーします。
わたしはIllustratorで作成したデザインをPhotoshopに書き出しし、Photoshopで開きました。
command+Aで全てを選択し、command+Cでコピーします。

次に嵌め込む側の画像(今回は名刺台紙画像)を開いて、新規レイヤーを作成。
“貼り付けたい画像が貼り付く場所”にレイヤーを作成すること。


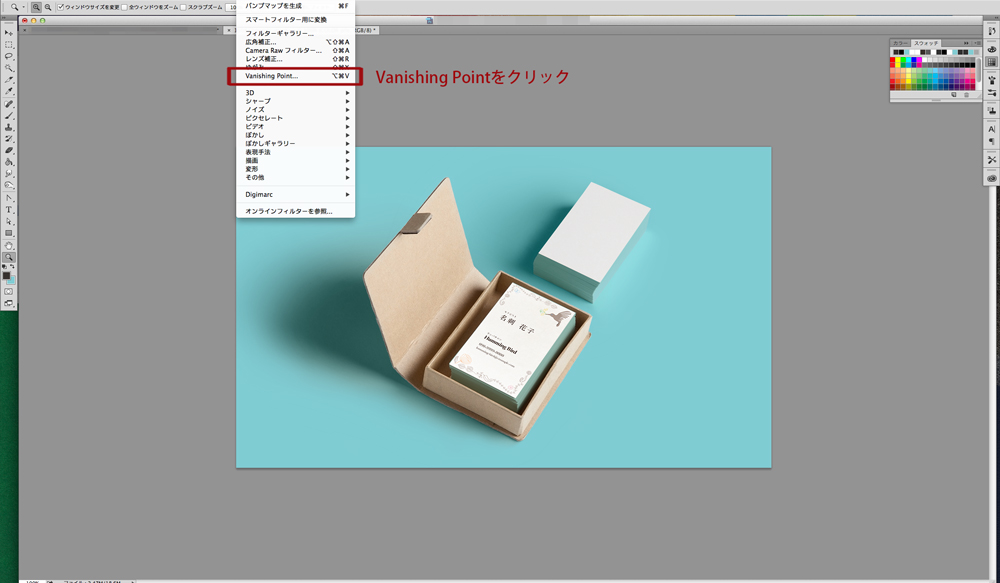
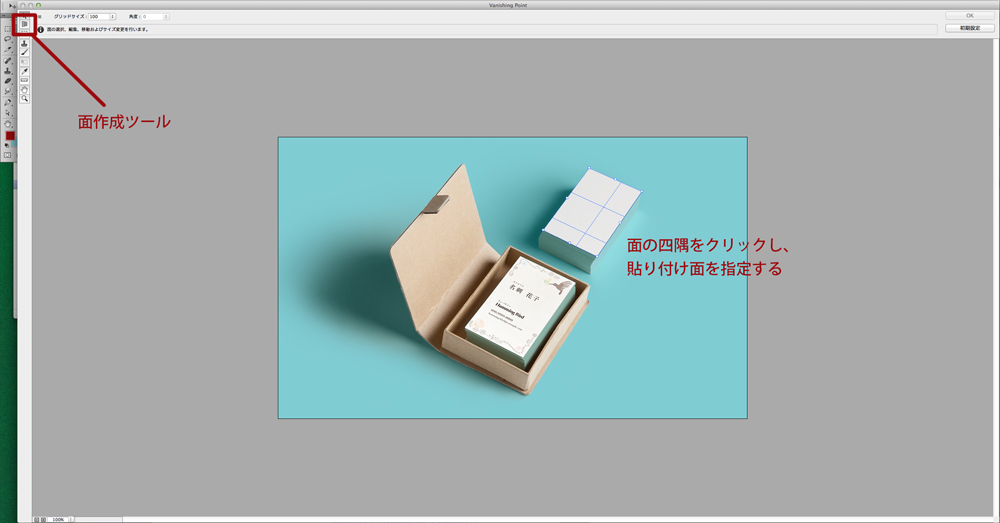
作成した新規レイヤーを選択した状態で、フィルター → Vanishing Pointをクリック。
面作成ツールを選択し、画像を貼り付けたい面の四隅を順にクリック。

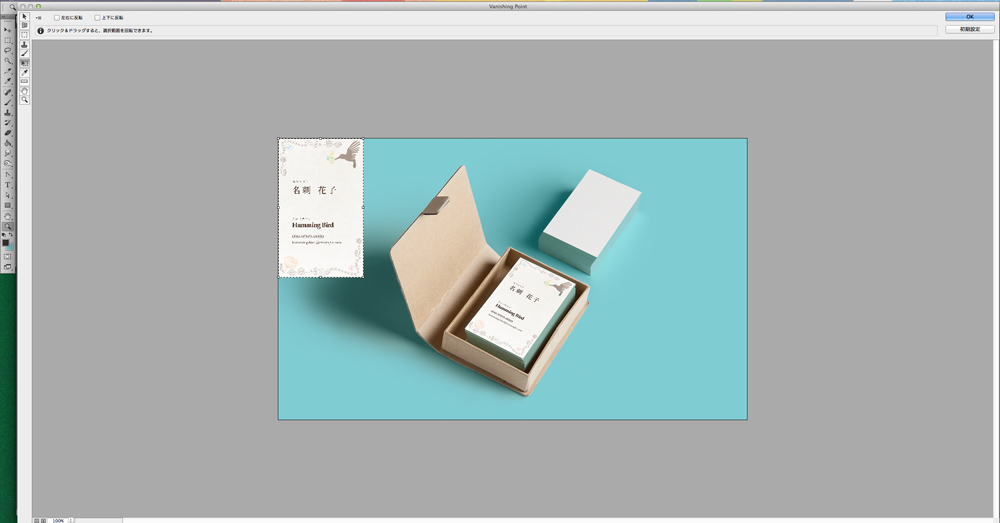
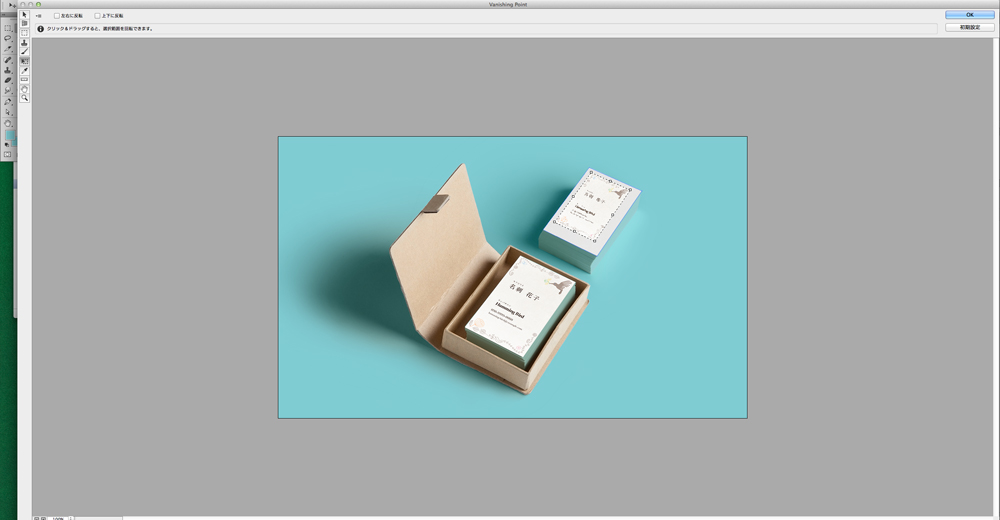
次にCommand+Vで貼り付けたい画像をペースト。
上図のように、左上にペーストされます。

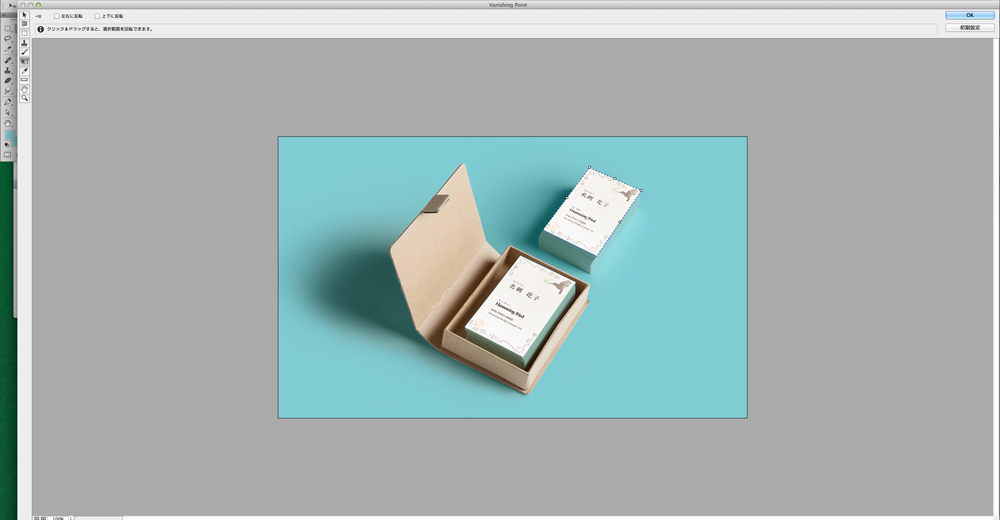
ペーストされた画像をドラッグしながら貼り付け面の上に移動させる。
すると自動で画像が貼り付けられます。



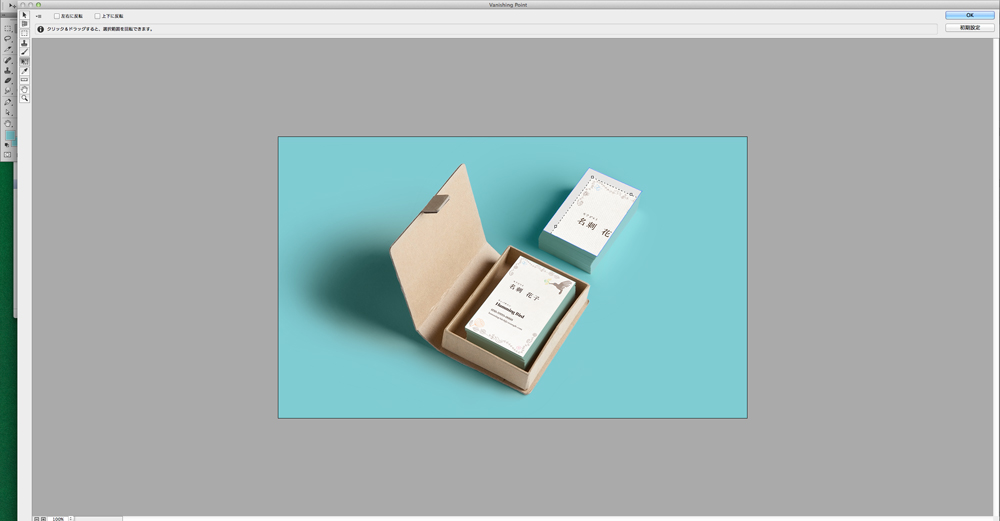
今回は画像が嵌め込み面より大きかったので、一度貼り付けたい画像を嵌め込み面から外します。
Tキーで画像を拡大縮小できるので、わたしの場合は一度嵌め込み面より小さめに縮小して、配置。
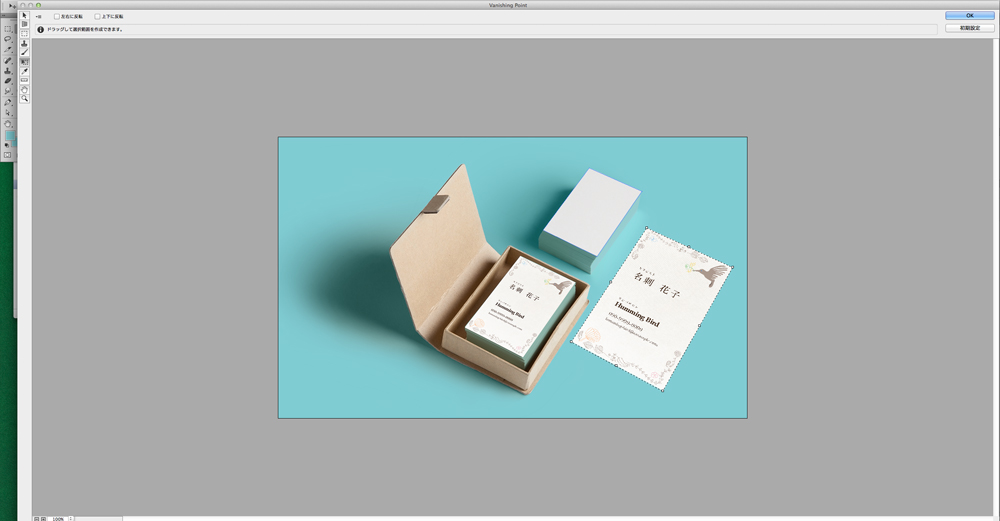
その後嵌め込み部の四隅に合わせて拡大しました。
右上のOKボタンまたはEnterで完成。