会社で、または自分でデザインを考えている時、(うーん…なんだかおかしい気がする。でもどうやったらよくなるのかわからない…。)ということに多々遭遇します。
これはやはり自分に美大や美術系専門学校で習うはずのデザインの基礎が身についていないからだろうと考え、仕事の合間に自宅でデザインの基本を勉強しています。
練習に使っている本の紹介
webデザイナー養成講座を受講する際購入した本『デザインの教室〜手を動かして学ぶデザイントレーニング〜』。
デザインの教室 手を動かして学ぶデザイントレーニング(CDROM付)
デザインの練習内容を一部紹介します!
Lesson1 線を使ったデザイン
線を使ってページを分割する練習です。
デザインをする上で線を使って区切る、ということは無意識にやっていることが多く、いざ区切ろう!と思うとどこで区切ったらいいのかわからなくなってくるものなんですね〜;
作ってみた



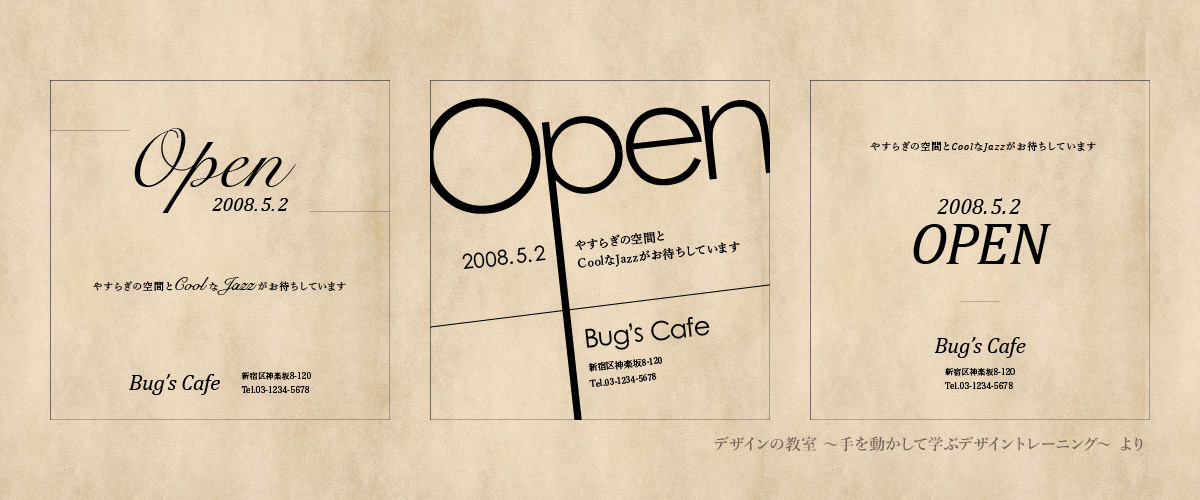
“Open”部分が目立つよう独立させるために、線を使用しました。”安らぎの空間…”の文章の上下に空間を持たせることで、落ち着いた大人っぽい雰囲気が出るよう考えました。フォントを筆記体にすることで、ラグジュアリー感を加えました。
先のデザインとは逆に若者的デザインを考えました。フォントはモダンなものを、そして動きが出るよう文字を斜めに配置しました。線はOpenのお知らせ部分とお店情報の部分を分けるために使用しました。
最後にもう1パターン。説明文とOpen&日付の位置を入れ替えて”jazzが聞けるカフェ”という部分をアピールしてみました。Openの日程が目立つように中央に大きく配置。そしてこれもOpenのお知らせ部分とお店情報の部分を分けるために線を使用しました。
Lesson02 四角(面)を使ったデザイン
四角(面)を使ったデザインの章ではDMのデザインをしました。
DMを作って送付する理由は何でしょうか??
そのハガキを見てイベントなどに興味を持ってもらい、集客することが目的だと思います。
意図的に何を意味するの?と考えさせるデザインにする以外は、一目見て”どんなイベント”で”いつ””どこで”やるのかがわかるようデザインを考えると思います。
わかりやすいデザインを作るために、わたしがまず考えたこと。
- 掲載する情報を整理、選択する。
- 情報のグループ分けをする。
- グループの優先順位を決める。
- 読ませる視線の動きを意識する
作ってみた
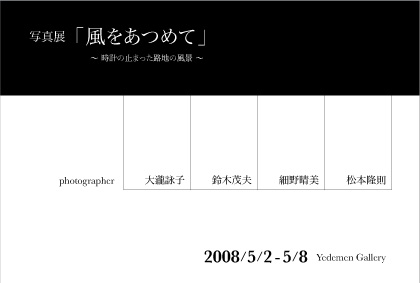
四角(面)は一番目立たせたい”どんなイベント?”部分に使用しました。
写真展が好きで行きたい人、好きな写真家が出展しているから行きたい人、その日用事がないから行きたい人…いろんな人がこのDMを見ることを考え、情報のグループそれぞれが目立つように考えました。
まとめ
自由帳にアイデア出しをしてから作り出すのですが、その通り配置してみても何か違う。
フォントを変えるだけでイメージも全く変わってしまう。
やっぱり真っ白な紙に完成形のデザインが描けないと、行き当たりばったりのデザインになってしまいがちですね。ここは今後の課題です。
今はフォントの雰囲気に助けてもらっちゃってます。
線を使ったデザインでの気付き
一番びっくりしたのが、線に意味を持たせるのがすごく難しい!
正直、線がなくても成立するデザインしか考えられなかったことに愕然。
普段はあんなに使っているのに…。
逆に考えたら、今までのデザインも不要な線をいっぱい使っていかなったか、考えてしまいました。
四角(面)を使ったデザインでの気付き
面が力強すぎて重たくなってしまったり、面の広さや距離を決めるのが難しくて迷いましたー;
そして面を帯に使うデザインに偏ってしまう自分…デザインのパターンをもっと広げたいです!(苦笑