一番始めに勤めた会社を退職したあと、 自分の好きなサイトのデザインを真似したり、自分用にイラストを描いたりして独学を続けていましたが、 “自分がよいと思うもの”ではなく、 “他者がよい […]
[WordPress]アイキャッチ画像が無い時、特定の画像を自動で表示させたい
アイキャッチ画像を常に用意できない、アイキャッチ画像を選択し忘れてしまう、そそっかしい自分のために、functions.phpに追記して自動的に決まった画像を指定できるようにしました。 コード functions.php […]
[WordPress]→もっと読む、のテキストを変えたい
カテゴリー別やタグ別、検索結果で記事一覧を表示する時、moreリンクを設定しておくと記事の途中以降を『→続きを読む』(※日本語表記の時)のリンクにしてくれます。この下にmoreが入ってます。↓↓
WordPressのプラグインを更新したらブログにも管理画面にもアクセスできなくなっちゃった!
…真夏の恐怖体験より個人的にゾッとしたのでメモ(苦笑

マウスオーバー(:hover)で画像を拡大させる方法
自分のサイト、動きが少なく寂しいなぁとかねてから気になっていたため、ポートフォリオ一覧の画像にマウスオーバーした時、リンク画像が拡大するようにしてみました。 ポートフォリオの画像を配置してリンクを貼る ポートフォリオ一覧 […]
WordPressで自作ブログを作るときに参考にした本
子供を産む前に勤めていた会社の上司に、デザイナーとして腕を上げたいならブログを書きなさい、と言われていたものの、まったく触っていなかったWordPress。この個人ブログをWordPressで制作するにあたり、何冊も本を […]
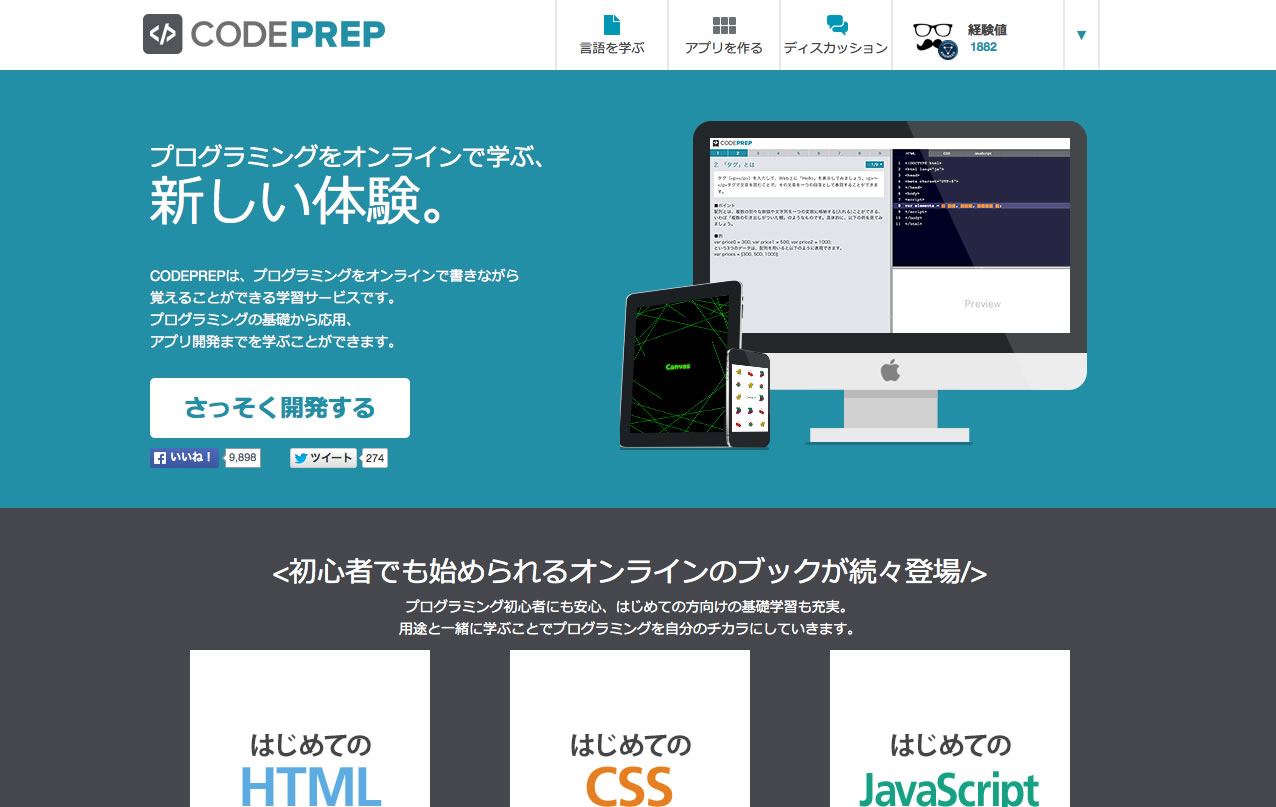
空き時間にサクッとーディング練習ができる『CODEPREP』
仕事では担当は基本デザインのみなのですが、コーディングはスキルアップのために独学で勉強しています。 今回は空き時間を使ってサクッとコーディング練習ができるwebサービスを使用してみました。 CODEPREP https: […]
WordPressでつくった自分のサイトのリメイク
一つ目のデザインから一新しました。 前回と同じく公式掲載テーマの「Twenty Twelve」をカスタマイズしました。 まだまだ荒削りな部分も多いですが、千里の道も一歩から。 今回の目標は、きちんとテーマカラーを決めてデ […]

WordPressでuooworksのサイトを作りました
wordpressを使って自分のブログ&ポートフォリオサイトを作りました。 参考にした本 作りながら学ぶ HTML/CSSデザインの教科書 WordPressデザインブック HTML5&CSS3準拠 (W […]


![[WordPress]アイキャッチ画像が無い時、特定の画像を自動で表示させたい](https://uooworks.com/wp-content/uploads/2015/10/topimage-150926.png)
![[WordPress]→もっと読む、のテキストを変えたい](https://uooworks.com/wp-content/uploads/2015/10/topimage151007.jpg)