仕事でうなぎ屋さんのメニュー表を作成しています。
和風、黒背景のメニュー表を作るときに気をつけたことのメモ。
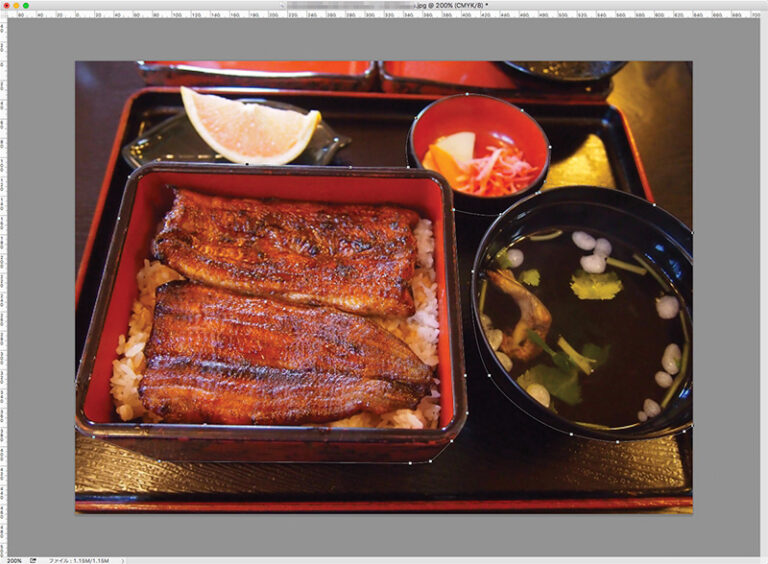
切り抜き画像を利用してメニュー表を作る予定であれば、撮影時に黒背景で商品写真を撮っておく
今回のメニュー表、黒背景に商品の切り抜き画像を配置させたデザインにすることにしました。
そういうときは黒背景の商品画像を撮っておくとよいそうです。今回は黒いテーブルの上に商品を置いて撮影しました。
白っぽい背景で写真を撮影すると、商品の写真が背景の明るさを反射して白っぽくなり、印刷したときに商品写真が浮いてしまうそうです。
デザイナーさんはどんなメニューを作るかによって商品撮影のお願いや指示なんかもするんですね!勉強になりました。
わたしはデザイナーアシスタントなので撮影に参加することはありませんでしたが、撮影前日までにどんなメニューを作りたいかというラフを作りました。
切り抜き画像はPhotoshopで色補正、epsで保存してIllustratorにリンクで配置すると修正が楽!
入稿時画像は埋め込み、テキストはアウトラインすることが多いと思いますが、作業中画像はリンクにしておくと修正に強いです。
今回の画像切り抜き作業の手順をメモ。
1.元画像のモードをRGBカラーからCMYKカラーに変更
→→
プロの現場では色補生後最後に変更するのかな…??でもモード変更するとレイヤーが統合されてしまうので、わたしは一番初めに変更しました。
ここで色補正しちゃいます。
大抵はトーンカーブでぱぱっと明るくメリハリある画像に補正。あとは明るくなりすぎた部分をマスクで調整したり、食品なので彩度をあげたり…。
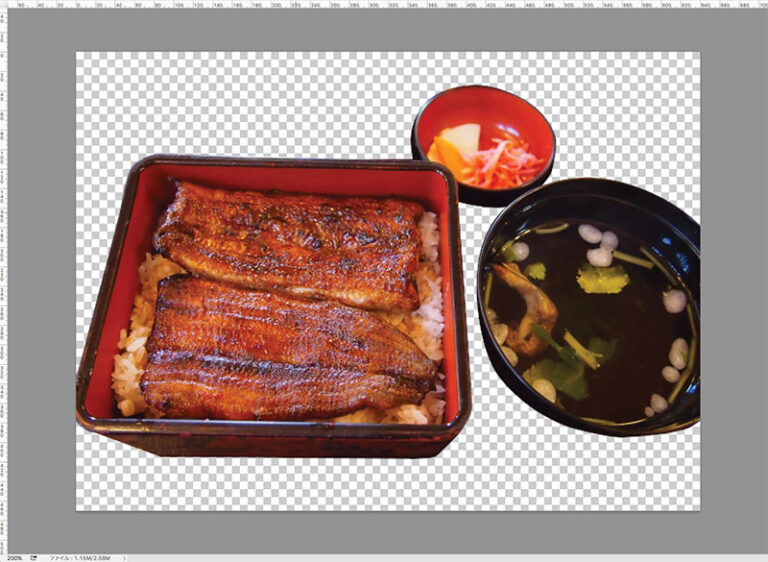
2.画像はパスで切り抜きが一番楽で一番きれい
(もちろん時と場合によりますが)商品画像を切り抜くには、ペンツール(パス、シェイプを結合)で切り抜きたい部分を囲ってしまうのがなんだかんだ一番早くてきれいでした。
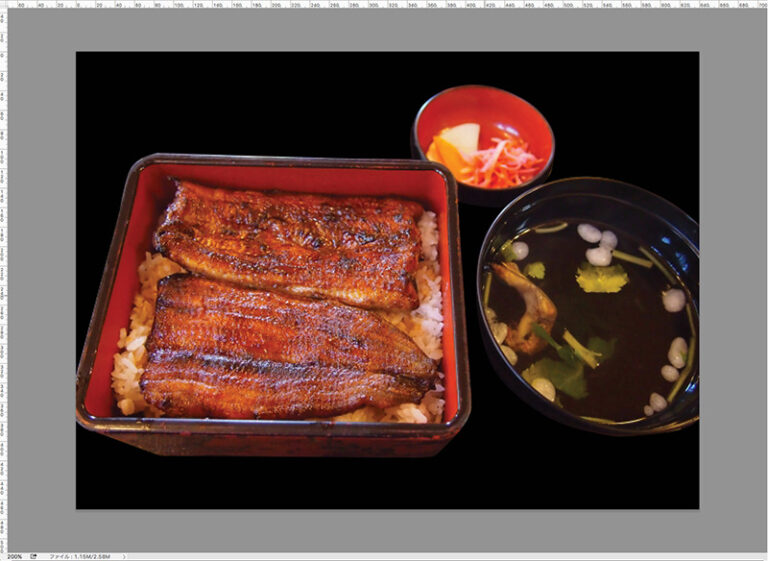
パスを引くときに気をつけることは、画像の1px程度内側を引いていくこと。特に黒背景に商品画像を置くとき、元の商品画像の背景が1pxでも見えてしまうと、すごーくかっこ悪いです。


画像:『写真AC』- http://www.photo-ac.com
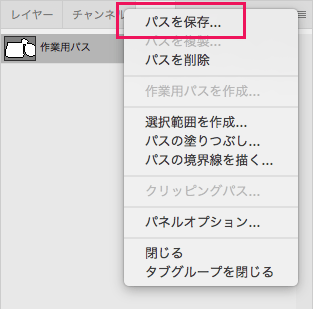
パスで囲えたら、パスを保存します。
これでクリッピングパスを作成しeps形式でIllustratorに配置すればいいのですが、個人的にどのように切り抜きされているか確認したいのでもう一手間。
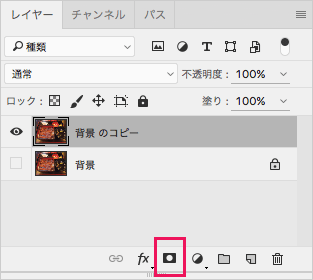
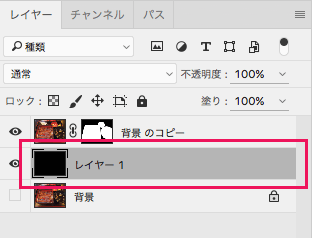
3.保存したパスで選択範囲を作成し、レイヤーマスクを適用




パスのサムネイルの上で+(Macの場合)
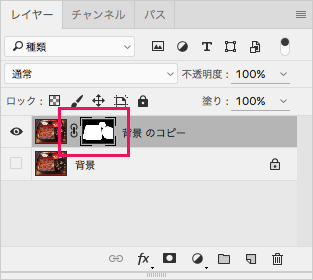
するとパスに沿って選択範囲が作成されるので、レイヤーに戻り、切り抜きたい画像のレイヤーを選択し、レイヤーマスクをクリック。
レイヤーマスクが適用できました。
4.レイヤーを下層に追加して、貼り付け先の背景色と同じ色で塗りつぶす


手順3まででクリッピングパスを作成しeps形式で保存したところ、Illustratorに配置したとき画像の周りに白い線?が残ってしまってきれいに見えなかったので、クリッピングパスを作成する前に黒のベタ塗りレイヤーを下層に追加してみました。
(あとで思ったのですが、手順3で適用したレイヤーマスクを削除して保存していたら白い線は残らなかったのかも??)
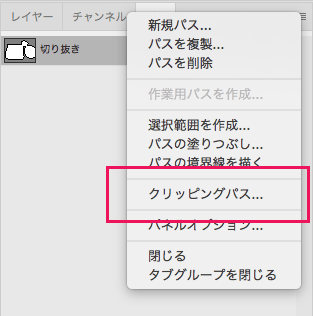
5.透明部分を保持したeps画像をつくるため、クリッピングパスを作成


手順4の状態でパスを選択し、クリッピングパスを作成。
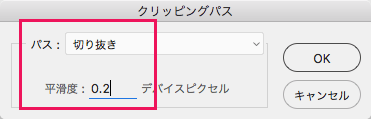
クリッピングパスを作成するパスを選び、パスの平滑度は0.2(空欄でもよい)、そしてOKをクリック。
→→で、切り抜いて透明部分を保持したeps画像ができました。
ちなみにepsで保存するとき、エンコーディングの選択があります。
何がどう違うのかわからず色々調べてみたのですが、「ASCII」にしておけば間違いなさそう。でも入稿先だったり出力環境によって変えなければならないそうです。
でも「ASCII」は圧縮されていないためファイルサイズが大きくなるとのこと、入稿先によっては「jpeg – 最高画質」を指定していたり色々でした。
まとめ
バイト先では個人の作業手順を尊重してくださるのでとても作業しやすい反面、自分のやり方が間違っているのかどうか、細かい設定はどうすべきなのか、よくわからず仕事をしている部分が多いです(苦笑)
さらにもう一つ今回学んだこと。
お品書きを作り始めたとき、png画像をIllustratorに配置してしまっていたら、上司に「eps画像で配置してください」と言われました。
理由を調べてみたところ、png画像はRGBカラーにのみ対応しているので印刷に不向きなのだそうです。
自分のやっていることに疑問を持って、調べることって大切ですね!!