前回のデザインは優しいエメラルドグリーンをメインカラーに使用してポップで可愛いイメージだったので、
今回は濃紺をメインカラーに使用し、極力装飾を抑えたシックなデザインに変えてみました。

自分のサイトを作る!手順の記録
WordPress初心者のわたしが既存テーマをカスタマイズして、自分のサイトを作るまでの手順を少しづつ記録していきたいと思います。
まずはサイトにのせたい情報を整理します
落書き帳に鉛筆でささーっと、
- サイト全体の雰囲気から何を感じさせたいか(優しさ、誠実さ、技術力、あたたかみ、男性/女性らしさ…などなど)
- 自分のサイトを持って、何をしたいか・何を見せたいかを明確にする
- メインカラー、さし色は何色にするか
- フォントは何を使用するか
- 簡単なサイトマップと、トップページがある場合はトップページのカンプデザイン
- グローバルナビのメニュー一覧(トップページからワンクリックで見てもらいたいコンテンツを選ぶ)
を書き出します。
- 1.サイト全体の雰囲気から何を感じさせたいか(優しさ、誠実さ、技術力、あたたかみ、男性/女性らしさ…などなど)
- 初めにサイトの全体的な雰囲気を決めておくと、細かい部分のデザインを決めるときにデザインを統一させやすくなります。
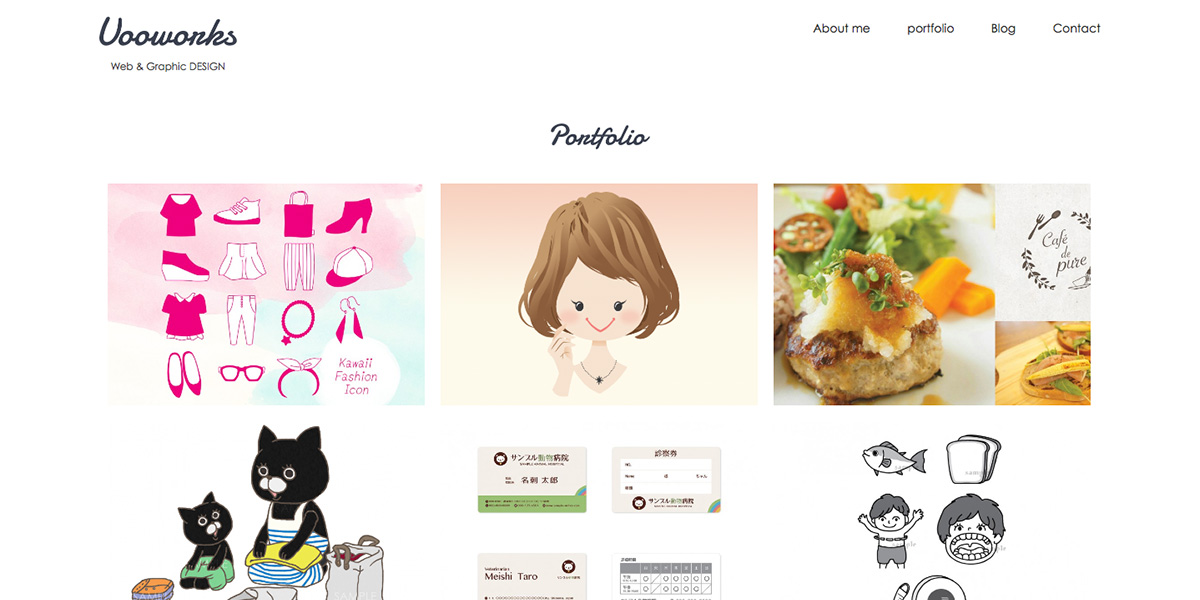
今回はシンプルな1pxのライン、少しレトロな筆記体のフォント、水彩風テクスチャをアクセントとして使用しています。その雰囲気からずれないように心がけて見出しなど細かい部分のデザインを考えました。 - 2.自分のサイトを持って、何をしたいか・何を見せたいか・どのような結果をもたらしたいかを明確にする
- まずどのような人に向けて情報を発信するか想像します。わたしの場合は自分と同じ、サイト制作・イラスト制作初心者から独学で勉強している人に向けて、地元Web制作会社の方に向けてのポートフォリオとして、サイトを作りました。
自分の成長の記録はもちろん、将来デザインを頼んでもらえるようになりたい!という夢もあります。 - 3.メインカラー、さし色は何色にするか
- メインカラーとフォントはサイトの雰囲気を作る上でとっても大切なので、いつもものすごく悩みます。
困った時はだいたい「日本の伝統色」か、「colorhunt」、「colrd」のような、さまざまな配色を提案してくれるサイトを参考にします。
また、作った作品の色が映えるよう、あまりサイトの色に高彩色を使わないようにしました。 - 4.フォントは何を使用するか
- 今回はシンプルな中にもちょっとした女性らしさとメリハリをつけたかったので、本文は「游ゴシック体」、アクセントにフリーフォントの「Damion Regular」を使用しました。
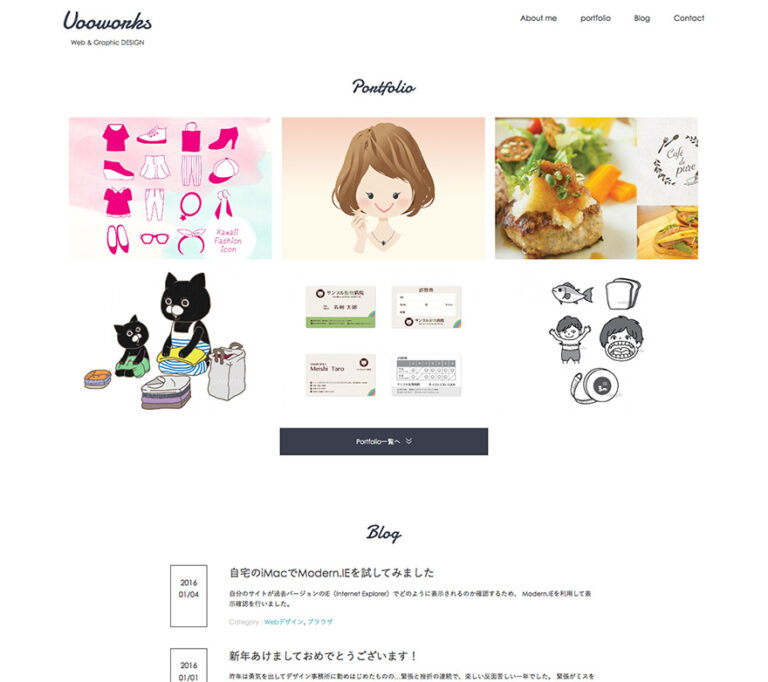
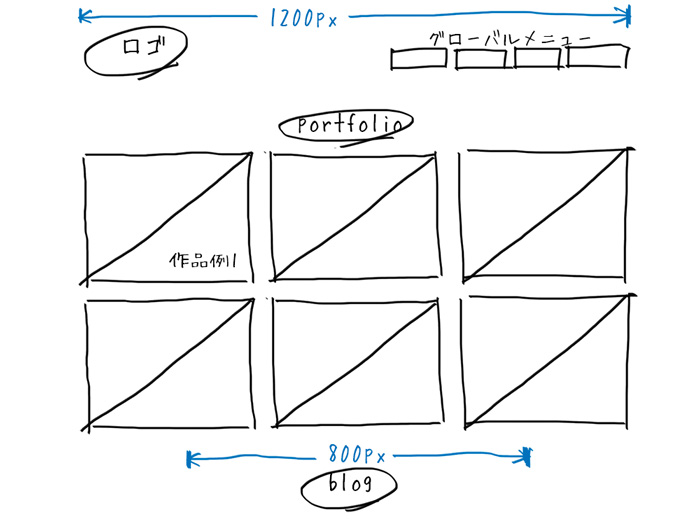
- 5.簡単なサイトマップと、トップページがある場合はトップページのカンプデザイン
 自分のサイトなのでこの程度のものでした。掲載する要素と配置がわかればよいかな?と思います。
自分のサイトなのでこの程度のものでした。掲載する要素と配置がわかればよいかな?と思います。- 6.グローバルナビのメニュー一覧(トップページからワンクリックで見てもらいたいコンテンツを選ぶ)
- わたし自身も初心者からデザイナーになった方のブログをよく検索するのですが、一番気になるのが「この人は現在どんな勉強または仕事をしていて、どのような経歴の持ち主なのだろう?」ということでした。
ですので自分もナビゲーションに『about me』を入れることに。
あとは一番見ていただきたいポートフォリオへのリンク、ブログ一覧へのリンク、コンタクトフォームへのリンクを載せることにしました。
この作業が終わったあと、やっとソフトを使ってデザインを作成します。
まとめ
サイト制作の勉強をし始めた頃は、とにかくPhotoshopを起動させて要素を配置させるところから始めてしまっていました。
でも途中で何度も迷って配置しなおしたり、コードを書き直したり、効率が悪いことこのうえないですX(
今でも試行錯誤して何度も直しては実験を繰り返すことは多いのですが、作り始める前に頭の中を整理整頓し、方針を定めておくことはとても重要な作業ですね。